A Name Html
HTML name Attribute - W3Schools
The name attribute specifies a name for an HTML element. This name attribute can be used to reference the element in a JavaScript. For a <form> element, the name attribute is used as a reference when the data is submitted. For an <iframe> element, the name attribute can be used to target a form submission.
https://www.w3schools.com/tags/att_name.asp
<a name=""> HTML Attribute
How To Use a (For Creating Hyperlinks) In HTML What does <a name=""> HTML Attribute do? Depreciated - do not use. Use the id or the title attributes instead. Adam Wood Adam is a technical writer who specializes in developer documentation and tutorials. The Student’s Guide To Citation Styles: Here’s When (And How) To Cite
https://html.com/attributes/a-name/
HTML | name Attribute - GeeksforGeeks
HTML | <a> name Attribute. Last Updated : 02 Mar, 2022. The HTML anchor name attribute is used to specify the name for an <a> element. It is used to reference the form-data after submitting the form or to reference the element in a JavaScript. Note: The <a> name attribute is not supported by HTML5.
https://www.geeksforgeeks.org/html-a-name-attribute/
HTML input name Attribute - W3Schools
The name attribute specifies the name of an <input> element. The name attribute is used to reference elements in a JavaScript, or to reference form data after a form is submitted. Note: Only form elements with a name attribute will have their values passed when submitting a form. Browser Support
https://www.w3schools.com/TAGS/att_input_name.asp
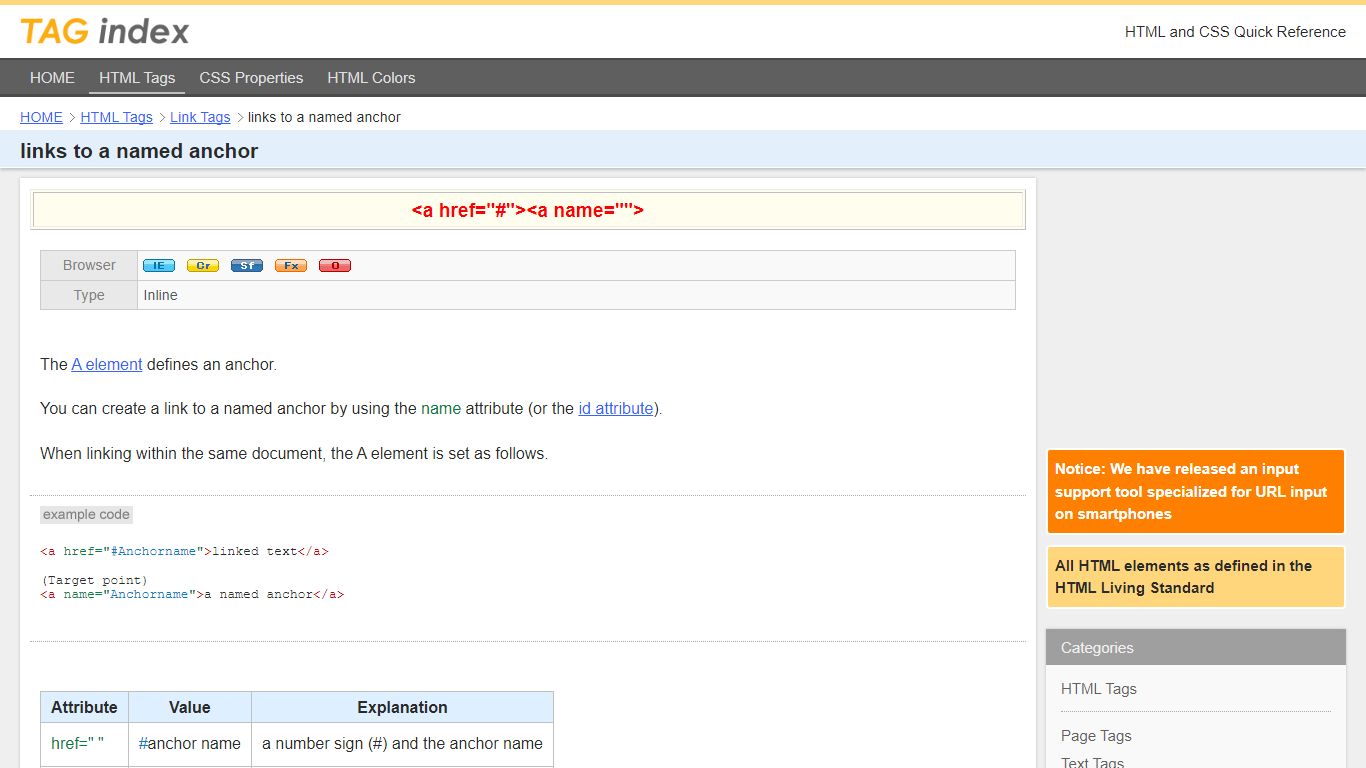
HTML/Link Tags/links to a named anchor - TAG index
The A element defines an anchor. You can create a link to a named anchor by using the name attribute (or the id attribute ). When linking within the same document, the A element is set as follows. <a href="#Anchorname" > linked text </a> (Target point) <a name="Anchorname" > a named anchor </a> Create a named anchor
https://www.tagindex.net/html/link/a_name.html
HTML a tag - W3Schools
The <a> tag defines a hyperlink, which is used to link from one page to another. The most important attribute of the <a> element is the href attribute, which indicates the link's destination. By default, links will appear as follows in all browsers: An unvisited link is underlined and blue A visited link is underlined and purple
https://www.w3schools.com/tags/tag_a.asp
HTML form name Attribute - W3Schools
The name attribute specifies the name of a form. The name attribute is used to reference elements in a JavaScript, or to reference form data after a form is submitted. Browser Support Syntax <form name=" text "> Attribute Values HTML <form> tag
https://www.w3schools.com/TAGs/att_form_name.asp
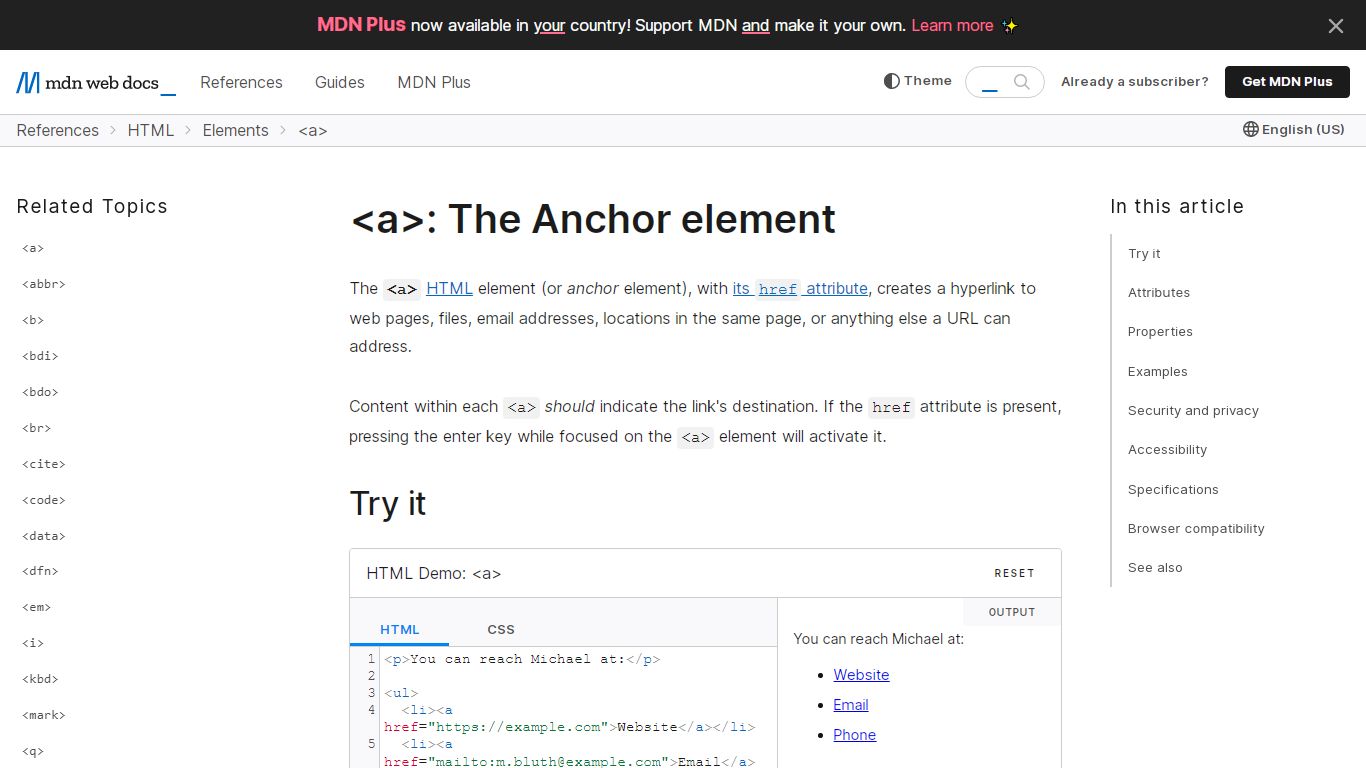
: The Anchor element - HTML: HyperText Markup Language | MDN - Mozilla
The <a> HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content within each <a> should indicate the link's destination.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a
The HTML <a> Tag – Anchor Tag Example Code - freeCodeCamp.org
active: An anchor has this state when a user clicks on the link. visited: A visited state means a user has already clicked the anchor link. a:link: the same as applying styles to the a tag directly. a:hover: applies styles when the user mouses over the anchor. a:active: applies styles when a user activates the link by clicking on it.
https://www.freecodecamp.org/news/the-html-a-tag-anchor-tag-example-code/
HTML Links Hyperlinks - W3Schools
The HTML <a> tag defines a hyperlink. It has the following syntax: <a href="url">link text</a> The most important attribute of the <a> element is the href attribute, which indicates the link's destination. The link text is the part that will be visible to the reader. Clicking on the link text, will send the reader to the specified URL address.
https://www.w3schools.com/html/html_links.asp